Tuesday, 19 April 2016
Saturday, 16 April 2016
Thursday, 14 April 2016
Evalutaion Question 3
After finishing question 1 & 2 I found this question far more easy to evaluate.
The question is as follows:

The question is as follows:
What have you learned from your audience feedback?

Friday, 8 April 2016
Evaluation Question 2
Here I have completed my Evaluation Question 2.
The second question was entitled:
The second question was entitled:
How effective is the combination of your main products and ancillary texts?
Saturday, 2 April 2016
Evalution Question 1
Here I have answered the first set question of my Evaluation.
The question was entitled:
The question was entitled:
In what ways does your media products use, develop or challenge forms and conventions of real media texts?
Tuesday, 22 March 2016
Movie Magazine & Poster Comparison to Real Products
Here I have used Prezi to compare my media products to real ones and evaluate the outcomes.
Monday, 21 March 2016
Movie Magazine Construction
Here I have shown you the processes and tools that I used to create my movie magazine.
Saturday, 19 March 2016
Wednesday, 16 March 2016
Second Draft of Movie Magazine Front Cover
Here is my second draft f my music magazine front cover. I like how the dark background really makes the font stand out and look stylistically specific to my teaser trailer.
Tuesday, 15 March 2016
First Draft of Music Magazine
Here I have constructed the first draft of my music magazine. I used photoshop and constructed layers to make it, varying with font styles and colour to try and stay in line with the codes and conventions of the fantasy animation genre I am following.
Sunday, 13 March 2016
Character Design
I knew I had to have a series of character designs so I sketched up some options and this is the final result for the main stages of the single characters life.
Thursday, 10 March 2016
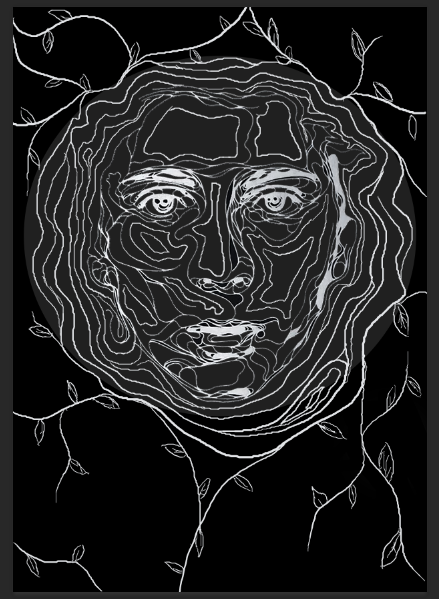
Movie Magazine Main Image Construction
Just like for my movie poster I selected File, New, selected international paper size and made the background a dark grey. From a previous sketch of hands that I completed, I went back in and drew over the top of the drawing to look like the same style as my movie poster, using circles to sculpt the shape. Taking a picture I then imported the drawing into Photoshop and began to edit. I started by removing the background using the magic wand tool and moving the image onto my original dark grey background. I had to adjust the size to fit, as the photo was only 17x20cm and my background was 21x29.7cm. By making this the front cover of my magazine I am keeping in context and theme of my movie poster, but also I am challenging the codes and conventions of a movie magazine, as there is no charachters face visible on the image. Only the power of suggestion will connect the two. I knew from making my backgrounds dark grey/black and my illustrations I would need to incorprate another colour or colours into my poster and cover, so I decided to make them red and yellow, as these colours would stand out most against the harsh background.
Tuesday, 8 March 2016
Movie Poster Advertisement
I placed my movie poster on several different types of public spaces, such as Bus stops, billboards and the side of buses to make sure I reached the full target audience for advertising.
Monday, 7 March 2016
Target Audience Feedback on Poster
Here I have made a Padlet page to let my peers and others express their opinion on my draft, and see what constructive criticism they could give me to improve on.
Wednesday, 17 February 2016
Sunday, 14 February 2016
Finishing My Movie Poster
Once I had the main part of my image drawn, I knew that half of the struggle was already over, this left me time to enjoy composing my idea and bring it all together. That left constructing all the layers together. To do this I first of all found the images on google images, made sure there was either no copyright or I got permission to use them. I found the credit block on an open blog, complete with instructions on how to download it to use on Photoshop. Once I had my writing placed in the template I then again went back into its features, stretching it and warping it to make the perfect credit block. I made sure the font was then centered. As you can see I stretched it 130% in height and condensed its with to 85%, also resetting the spacing settings to 25, so that it wasn't too squished and still readable.


Friday, 12 February 2016
Planet Earth (full advert)
Movie Magazine Research
Last night I took a trip to my local Tesco's to try and gather more information on music magazines to gain a better understanding of their codes and conventions. I tried to find the magazines that related to my magazine and target audience the most, considering factors such as genre, layout, colour scheme, illustrations, title and main image.
Saturday, 6 February 2016
Font Experimentation
Here is some of the experimental fonts I have been testing out to match my poster. Picking a font is easier like this because I can compare products side by side. Personally, I like the last version best. I changed the size and width to manipulate it to fit.
Tuesday, 2 February 2016
Second draft of my Movie Poster
Following my targe audience feedback I made the appropriate changes to my poster to suit their needs. I am quite happy with the shape it has taken now as it looks far more like an actual movie poster.
Monday, 1 February 2016
Adding Colour
I knew that adding colour would have a huge effect on the overall outcome of the poster so I experimented with a range of green hues. I primarily created a colour layer beneath the white illustration and above the black/grey background. I realy like the effect the airbrush tool had on the colour, it left it smooth and seemless like skin tone, but green. I started by selecting a large brush, around 200, selected a dark green hue and began to block i the dark areas of colour. As I worked my way closer to the higher parts of the face the natural contour, I then decreased my brush size and adjusted my colour closer and closer to white from dark green. I am pleased with the outcome, as I didnt think it would turn out as effective.
Sunday, 31 January 2016
First Shot Animated
I published the first shot to YouTube so that you can see how it came together after constructing it.
First Shot Construction


Then I opened window > Timeline and changed the frame rates per second from the automatic 30 (for live film) to 12 (for animation).
The next task was drawing a simple tree design, adding an image layer and a video layer. Once I had drawn the tree then on the unmovable image layer I realized I had made a mistake. I wanted the tree trunk and grass to stay in place but I wanted the leaves to move, the leaves that I had already drawn on the image layer...
So i made a new layer and redrew the tree over the top of the previous image layer as I needed to clean up the lines anyway.
This was the result I was left with when I hid the first layer. Almost identical but a little cleaner cut.
I then went in frame by frame redrawing the leaves each time.
After I had about ten frames of the leaves moving, to work smart and not hard I duplicated the frames rather than redrawing them another coupe of hundred times, creating then a video layer group.



ttt
Saturday, 30 January 2016
Thursday, 28 January 2016
First Draft (2) of my Movie Poster
So here I completely changed the concept and layout of my poster to suit a more sophisticated audience.
I asked 10 of my target audience then to give me constructive feedback:
1. Needs an age rating.
2. Possibly change of font in places.
3. Needs a star rating.
4. Missing rating box.
5. Excellent composition and imagery.
6. Like the illustration, lacking colour though.
7. Very dark, try brighten it up in places.
8. Nice structure and drawing, wouldn't change it.
9. Make font bolder in places to stand out more.
10. Love it! So eye-catching!
I asked 10 of my target audience then to give me constructive feedback:
1. Needs an age rating.
2. Possibly change of font in places.
3. Needs a star rating.
4. Missing rating box.
5. Excellent composition and imagery.
6. Like the illustration, lacking colour though.
7. Very dark, try brighten it up in places.
8. Nice structure and drawing, wouldn't change it.
9. Make font bolder in places to stand out more.
10. Love it! So eye-catching!
Sunday, 24 January 2016
Change In Mind
After a little deliberation and really studying how my movie poster was turning out I decided that the whole poster was too overpoweringly green. The poster was supposed to be aimed to a more sophistocated audience, but this was looking very childish, very picture book like. It was supposed to be imagery that really stood out, was unique and eye-catching and enticed the older audience. I'm glad I realized the effect the imagery had at this early stage, it gave me the option to go back and fix it. To fix it, I simply restarted. Not an easy decision to make but I knew it would make a huge impact on my final product. And it wasn't as if I was completely restarting, I had all my important layers saved so I could re-edit them back together.
 |
|
 |
|
 |
|
 |
|
 |
| (cropped out image) |
Subscribe to:
Comments (Atom)